What is Responsive Website Design and Development why do you need one?
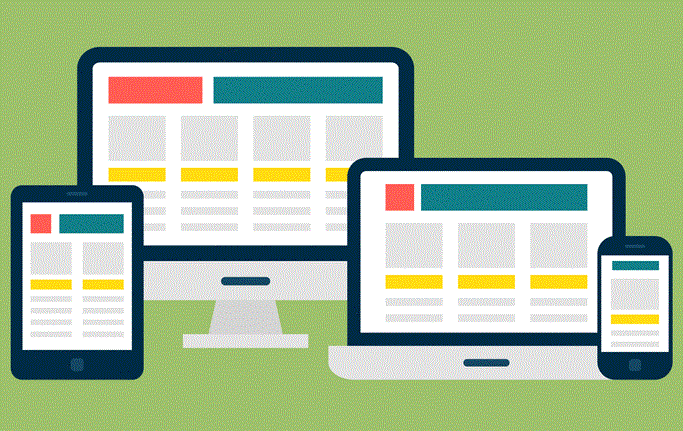
Responsive Web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size (Desktop/Laptop, Tablet, Smartphones etc.), platform (Windows, Android, iOS etc.) and orientation (Landscape, Portrait).

The practice consists of a mix of flexible layouts, images and an intelligent use of CSS. As the user switches from their laptop to iPad or Smartphone, the website should automatically switch to accommodate for the resolution, image size, and scripting abilities. In other words, the website should have the technology to automatically respond to the user’s preferences. This would eliminate the need for a different design and development for each new gadget in the market.
Consider this:
Anybody, who buys a new mobile phone today would prefer to buy a Smartphone, if not, all the mobile phone available in the market today has a mobile browser to surf the Internet on mobile. So chances are very high that your client or visitor would visit your website over mobile. With an increase in the use of devices such as Tables, a Responsive Web Design (RWD) website is a must-have for your business.
Reasons Why You Should Have a Responsive Website Design and Development:
1. Mobile web will overtake the desktop within 5 years.
Not only use of mobile web will overtake the desktop, but also usage and adoption are growing at a much faster rate than the desktop did. In the future, the vast majority of visitors to your website will be on a mobile device.
2. Google....
When Google makes a recommendation, you better take it seriously. When Google recommends something, we should probably listen. On the Google Developers website, “Google recommends webmasters follow the industry best practice of using responsive web design, namely serving the same HTML for all devices and using only CSS media queries to decide the rendering on each device.” Yes, you saw it right- Google actually recommends that your website should be designed and developed using responsive design and development techniques.
Why would Google make such a recommendation? Responsive websites provide a better, more consistent user experience-plus, many experts suggest that Google prefers responsive sites, as they are easier to crawl (overall, resulting in search engine optimization benefits).
3. 80% of Indian and 93% US adults own a cell phone.
Not all cell phones have Internet access capabilities, but that is currently the trend. Smartphones are not the only ones with access to the web. Standard phones are coming out with QWERTY keywords and website browsers seemingly every single month.
As you can see, the mobile web is clearly trending up and has a lot of room to grow and it can grow your business too.
4. Your regular website is no longer Enough!
There is a fundamental design difference between a regular website and a responsive website.
Do you know the size of your cell phone screen? What about the screen size of the cell phone you had five years ago? Screen sizes are constantly changing and we see this not only in cell phones but in desktops and tablets as well.
As new devices and displays are developed, screen sizes are constantly changing. With a responsive website, you do not need to worry about updating your site for new devices. Instead, your website will automatically be displayed based on the size of the user screen.
Latest News & Blog
The news about recent activities of company.
Connect With Us
Majra and Post Office Dehradun, Uttarakhand, India Pincode:-248171
Mon – Sat: 10:00 am – 7:00 pm
Service Request
Useful Links
Company News & Updates
The latest Doon IT Solutions news, articles, and resources, sent straight to your inbox every month.



